質問&回答のやりとりを蓄積して再利用しやすいFAQを作るには
 先日、あるお客様から「社内の FAQ 充実のため、質問&回答コーナーを設置したい」という相談を受けました。詳しく話を聞いてみると、次のような状況にあることがわかりました。
先日、あるお客様から「社内の FAQ 充実のため、質問&回答コーナーを設置したい」という相談を受けました。詳しく話を聞いてみると、次のような状況にあることがわかりました。
- 毎年社内で同じような質問と回答のやりとりが繰り返されており、費やされている業務時間を削減したい。
- 主にメールで会話が行われており、質問者と回答者との間で解決するとそれで話が終わってしまう。
- 他のメンバーに話が共有されないため、後になって他のメンバーから同様の質問が出ることがある。
- 質問と回答を FAQ として蓄積しておき、「調べればわかる」環境を整えたい。
メンションの表示、あなたはハンドル名派?それともフルネーム派?
 TeamPage バージョン 6.
TeamPage バージョン 6.
ハンドル名とは、ユーザー名(ログイン ID)の前に「@」マークを付けたものです。例えば、山田太郎さんのユーザー名が「yamada」の場合、ハンドル名は「@yamada」になります。
バージョン 6.
お客様からの問い合わせを見やすい形に自動整形、分類して対応モレを防止する事例紹介
 多くの Web サイトには、お客様が入力した問い合わせの内容がメール等で届く、「お問い合せフォーム」が用意されています。サイトによっては「資料請求フォーム」や「見積もりフォーム」といった名前で設置されていることもあります。
多くの Web サイトには、お客様が入力した問い合わせの内容がメール等で届く、「お問い合せフォーム」が用意されています。サイトによっては「資料請求フォーム」や「見積もりフォーム」といった名前で設置されていることもあります。
お客様からの声がダイレクトに届く便利な機能ですが、実際には問い合わせメールの内容が読みにくかったり、対応モレがあったり、対応後の進捗がつかみにくかったり、蓄積情報の利用が難しかったりすることも多いのではないでしょうか。
今回のブログ記事では、この問い合わせ管理を TeamPage で行っているお客様の事例をご紹介します。
記事へのリンクを作成する3つの方法
 ハイパーリンク技術を活かした TeamPage では、近況報告、タスク、予定、プロジェクト、電話メモ、日報…などのあらゆる種類の記事と記事とを関連付けられます。
ハイパーリンク技術を活かした TeamPage では、近況報告、タスク、予定、プロジェクト、電話メモ、日報…などのあらゆる種類の記事と記事とを関連付けられます。
記事と記事とを関連付けることにより、「この時の電話問い合わせからどのような営業活動に繋がったのか」といった「仕事の流れ」が記録され、いつでも相互に流れを辿っていけるようになります。
記事と記事とを関連付ける最も簡単な方法は、本文中にリンクを作成することです。今回はその方法を3つ紹介します。
カレンダーやタスクリストを、色彩豊かに、より使いやすく
 私は自分の個人予定を Google Calendar で管理しており、予定の種類に応じて色を設定することがよくあります。予定のカテゴリーに応じて色付けしておくと、カレンダーをパッと見るだけで何月何日にどのような予定があるのかがすぐわかり、とても便利です。
私は自分の個人予定を Google Calendar で管理しており、予定の種類に応じて色を設定することがよくあります。予定のカテゴリーに応じて色付けしておくと、カレンダーをパッと見るだけで何月何日にどのような予定があるのかがすぐわかり、とても便利です。
対して TeamPage では、予定やタスクなどに「色」を付けることができず、そのため、カレンダーやタスク一覧(タスクリスト)上で見分けがつきにくいという不満がありました。
今回のアップデートでは、これまでプロエジェクトだけで利用可能だった色付け・色分け機能を予定やタスクなどにも拡張し、より仕事を進めやすい環境へと改善しました。
新カレンダー開発のきっかけとFullCalendarを採用した理由
 前回のブログ記事では、新しくなったカレンダーの画面や機能をご紹介しました。この新カレンダーでは、FullCalendar という名前の jQuery ベースのライブラリを使用しています。機能が豊富でとても使いやすい(開発しやすい)素晴らしいライブラリです。
前回のブログ記事では、新しくなったカレンダーの画面や機能をご紹介しました。この新カレンダーでは、FullCalendar という名前の jQuery ベースのライブラリを使用しています。機能が豊富でとても使いやすい(開発しやすい)素晴らしいライブラリです。
今回のブログ記事では、新しいカレンダーの開発のきっかけや、いくつかのカレンダー用ライブラリの中から FullCalendar を選んだ理由などについて説明します。
新TeamPageカレンダー画面と機能の紹介
![]() 最新の TeamPage 6.
最新の TeamPage 6.
今回新しくなったカレンダーでは、FullCalendar という、jQuery ベースの素晴らしいライブラリを使用しています。数あるカレンダー用ライブラリの中から FullCalendar を選択した理由などについてはまた別の機会に述べることにして、今回のブログでは、新しくなったカレンダー画面や機能について紹介します。
チーム作業を効率化するポイントは「情報を散在させず、1箇所にまとめる」こと
ちえてらすコンサルティングの中村剣さんのブログで、「チーム作業を効率化するポイントは『情報を散在させず、1箇所にまとめる』ことです。それには『teampage』は打って付けです。」とご紹介頂きました。
中村さんは、現在は気鋭の中小企業診断士として長野県を中心に活躍されていますが、以前は同県の某大企業で TeamPage などを使った社内ポータルや社内 SNS の構築を行い、社内の情報共有や活性化の旗振り役を務めていらっしゃいました。いろいろな SNS ツールやグループウェアへの造詣が深く、ツール導入に際してのメリットやデメリットも熟知されている中村さんに「使える!と自信をもってお勧め」していただき大変光栄です。
文字の装飾を除きテキストだけをコピー&ペーストする方法
 どこからかコピーしてきたテキストを TeamPage の記事作成/
どこからかコピーしてきたテキストを TeamPage の記事作成/
この問題は、次のようないろいろな場面で発生します。
- Web ページの一部をコピーして記事の中に貼り付けるとき
- Excel の一部データをコピーして記事の中に貼り付けるとき
- メールの一部をコピーして記事の中に貼り付けるとき
この問題を避けるには、(1) 装飾を除いてテキストだけ貼り付けるか、(2) 装飾を除いてテキストだけをコピーするかのどちらかが必要です。
私は、普段、Google Chrome の Shift +Ctrl + V のショートカットで (1) の方法を使っていますが、先日、取引先でこの方法について話をしたところ、意外と皆さんに知られていないことがわかりました。
そこで、今回のブログでは、この「装飾までコピー&ペーストされちゃう問題」とその回避方法について説明・紹介いたします。
業務で使いやすくなるように、タスクを拡張(カスタマイズ)しよう
 TeamPage では、「標準的な記事」「タスク」「予定(スケジュール)」などの「投稿の種類」ごとに、それぞれの投稿/
TeamPage では、「標準的な記事」「タスク」「予定(スケジュール)」などの「投稿の種類」ごとに、それぞれの投稿/
そして、フォーム毎に利用できる選択欄・入力欄(=デザイン)が異なります。例えば、タスクのフォームには「担当者」や「締切日」の選択欄があり、予定のフォームには「参加者」の選択欄や「場所」のテキスト入力欄があります。
これらのフォームは、目的に応じてカスタマイズし、種類を増やせます。今回のブログ記事では、この拡張性についてご紹介します。
ディスカッションの混線を防止するコミュニケーション整理術
 最近、あるお客様からグループウェアとチャットツールについての相談を受けました。
最近、あるお客様からグループウェアとチャットツールについての相談を受けました。
このお客様は、これまでグループウェアの「掲示板」に取引先ごとのスレッドを立てて、商談や訪問などの報告をコメントするやり方で社内の情報共有を図ってきました。スレッド内の最新コメントを読めば、その取引先の最新状況がわかる仕組みです。
しかし、次のような問題がありました。
顧客との密な連携の上で業務改善を実現する「impi!」ソリューションの紹介
 ピエール=ビヤンヴニュ氏 (Pierre Bienvenüe LinkedIn) は、南アフリカの業務改善コンサルタント事務所「impi」の創立者で、2012 年以来、TeamPage のソリューション・パートナーです。南アフリカ各地で中堅企業を中心に品質改善プログラムを提供し、業務改善の構想、運用開始、そして品質改善活動そのものの改善に、顧客と共に取り組み続けています。
ピエール=ビヤンヴニュ氏 (Pierre Bienvenüe LinkedIn) は、南アフリカの業務改善コンサルタント事務所「impi」の創立者で、2012 年以来、TeamPage のソリューション・パートナーです。南アフリカ各地で中堅企業を中心に品質改善プログラムを提供し、業務改善の構想、運用開始、そして品質改善活動そのものの改善に、顧客と共に取り組み続けています。
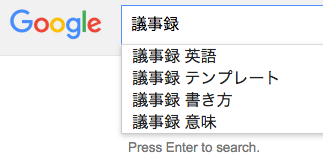
会議の「次にやること」も一ヶ所で管理して議事録をもっと活用する方法
 先日、議事録プラグインを使った、TeamPageでの議事録の作成と活用の方法についての紹介ビデオを公開しました。その流れで議事録についてGoogleで検索したところ、どうも一般的には、「議事録の活用」とは「後から読んで会議の内容を理解すること」や「欠席者へ回覧すること」だ、と考えられていることがわかりました。
先日、議事録プラグインを使った、TeamPageでの議事録の作成と活用の方法についての紹介ビデオを公開しました。その流れで議事録についてGoogleで検索したところ、どうも一般的には、「議事録の活用」とは「後から読んで会議の内容を理解すること」や「欠席者へ回覧すること」だ、と考えられていることがわかりました。
しかし、これは「活用」なのでしょうか?どちらも「過去の記録を読む」ということには変わりありません。もっと「未来に向かって」活用する方法はないのでしょうか?
TeamPageをアイディア記録帳として使う事例のご紹介
 先日、私は、トイレ、キッチン、浴室、洗面所などの水回り製品の開発や販売を行っている、ある米国企業向けのカスタマイズ案件に関わりました。日本のTOTO株式会社の米国版と言えばイメージしやすいかと思います。
先日、私は、トイレ、キッチン、浴室、洗面所などの水回り製品の開発や販売を行っている、ある米国企業向けのカスタマイズ案件に関わりました。日本のTOTO株式会社の米国版と言えばイメージしやすいかと思います。
この企業では、以前より TeamPage を様々な市場調査活動(リサーチ活動)にお使いいただいております。そして、今回のカスタマイズで、お客様(実際に製品を使う消費者)の声や卸先からの反応などを「アイディア メモ」として TeamPage に投稿し、ディスカッションしたり、分類したり、次のステップに繋げたりする機能を加えました。
そこで今回のブログ記事では、この「アイディア メモ」のカスタマイズについて簡単にご紹介します。
「To Do タスク リスト」と「ワークリスト」の違いについて
 TeamPage バージョン 6.1.08 で新機能として追加された「ワークリスト」ですが、「タスク リスト」(To Do タスクの一覧)と何が違うのかちょっとわかりにくいですよね。
TeamPage バージョン 6.1.08 で新機能として追加された「ワークリスト」ですが、「タスク リスト」(To Do タスクの一覧)と何が違うのかちょっとわかりにくいですよね。
私も先日までワークリストの使い道がわからず、「既にあるタスク リストで十分じゃないか」と思っていましたが、ようやく理解できました。
そんなわけで、本日はタスク リストとワークリストとの違いや、ワークリストの便利な点についてご紹介します。
jQuery DataTables プラグインの開発手記
 DataTables は、HTML のテーブルに、ページ切り替え、ページ当たりの件数設定、ソート、フィルタなどの機能を簡単に追加できるライブラリです。セクション テーブル(後述)と機能が似ていますが、個人的に DataTables の方がテーブル全体を眺めやすい気がしています。
DataTables は、HTML のテーブルに、ページ切り替え、ページ当たりの件数設定、ソート、フィルタなどの機能を簡単に追加できるライブラリです。セクション テーブル(後述)と機能が似ていますが、個人的に DataTables の方がテーブル全体を眺めやすい気がしています。
最近の私は、TeamPage でこの DataTables を利用できるようにするためのプラグイン開発に取り組んでいます。いろいろなサイトに掲載されている DataTables についての資料を参考にしたおかげで、ずいぶんと作業が進み、形になってきました。
そこで、今回は、DataTables の基本や TeamPage に組み込む際の工夫などを紹介いたします。私にとっては、開発中に学んだことを備忘録としてまとめたに過ぎませんが、これから DataTables を使ってみようと考えている方や、TeamPage のプラグイン開発に興味のある方の参考になれば嬉しく思います。
TeamPage iOS アプリの紹介
TeamPage の初のネイティブ iOS アプリが、先週末、Apple 社の App Store でリリースされました。私は開発版の段階から、TeamPage 上の最新状況を確認するために便利に使っています。ぜひ多くの TeamPage ユーザーに使って頂きたいと思います。
今回のブログ記事では、当社 CTO の Christopher Nuzum による、当アプリの開発目的や設計などについてお話します。ご興味のある方は、原文(英語)をお読みください。
クリス=ナズム Hyperkult 2015 会議ビデオ「思い出をたどり上げる旅」
 昨年7月のブログ記事で、当社CTOのクリス=ナズム (Christopher Nuzum) が独リューネブルク大学のHyperkult 2015 会議で行った講演についてお伝えしました。 この度、その時のビデオが公開されましたのでお知らせします。
昨年7月のブログ記事で、当社CTOのクリス=ナズム (Christopher Nuzum) が独リューネブルク大学のHyperkult 2015 会議で行った講演についてお伝えしました。 この度、その時のビデオが公開されましたのでお知らせします。
この講演の中で、クリスは、ハイパーテキストの歴史、実践における経験、そしてTeamPageとジャーナルの設計思想などについて語っています。
トラクション・ソフトウェア・インクのリモートワーク環境
 トラクション・ソフトウェア・インクは、米国の「Traction Software, Inc.
トラクション・ソフトウェア・インクは、米国の「Traction Software, Inc.
そんな私たちがチームとして仕事ができるのは、リモートワークができる環境があるからこそです。そこで、今回は、そんな弊社のリモートワークについて紹介します。
ソーシャルグラフ、インタレストグラフ、そしてワークグラフ
 FacebookやTwitterなどのSNSについて「これからはソーシャルグラフに代わってインタレストグラフが重視されるようになる」という話を耳にしてから数年が経ちました。
FacebookやTwitterなどのSNSについて「これからはソーシャルグラフに代わってインタレストグラフが重視されるようになる」という話を耳にしてから数年が経ちました。
今回のこのブログ記事では、「ワークグラフ」という比較的新しい言葉と共に、TeamPageの「ワークグラフ モデル」がどのように溢れる情報を効率的に整理し、社内外のチームとの共同作業を実現し、さらには別システムと連携するかについて紹介します。
TeamPageで作るQ&Aサイトや情報共有サイト
前回のブログ記事では、セクション、ダッシュボード、そしてユーザーごとのコレクションに英単語をまとめて、よりWikiを使いやすくする方法を紹介しました。今回は、学習を進める中で出てきた疑問を他のユーザーに質問したり、インターネット上で見つけた情報をTeamPage内で共有したりする方法を紹介します。コンテンツを活用しやすくまとめる方法を紹介します。
TeamPageのWikiで作る英単語リストと学習帳
前回のブログ記事では、TeamPageの標準的なWiki機能※を使って英単語カードのようなコンテンツを投稿したり編集したりタグ付けしたりリンクしたりする場面を紹介しました。今回は、コンテンツを活用しやすくまとめる方法を紹介します。
TeamPageのWikiで作る英語学習サイト
 私は日本生まれの日本育ち。英語の専門教育を受けたことはありません。海外留学経験もありません。英検は中学1年生の時に受験した5級だけです。TeamPageの仕事を始めるまでは英語に触れる機会もあまりありませんでした。そんな私ですが、米国本社との報連相をすべて英語で行い、ポッドキャストで英語番組を時々聴いているおかげで、今ではずいぶんと英語に慣れたように思います。
私は日本生まれの日本育ち。英語の専門教育を受けたことはありません。海外留学経験もありません。英検は中学1年生の時に受験した5級だけです。TeamPageの仕事を始めるまでは英語に触れる機会もあまりありませんでした。そんな私ですが、米国本社との報連相をすべて英語で行い、ポッドキャストで英語番組を時々聴いているおかげで、今ではずいぶんと英語に慣れたように思います。
TeamPageの企画書「チームの問題を解決するソフトウェア」を公開!
 当社の製品「TeamPage」の企画書(当時は「Traction」という名前で呼んでいましたが)は、今から約18年前の1997年の10月に作成されました。この頃の構想の多くは2002年7月に初の商用バージョンとしてリリースされるまでにTeamPageに組み込まれました。そして、その後、当社は市場やお客様から学んだ多くのことをTeamPageに組み込み、改良を重ねてきました。
当社の製品「TeamPage」の企画書(当時は「Traction」という名前で呼んでいましたが)は、今から約18年前の1997年の10月に作成されました。この頃の構想の多くは2002年7月に初の商用バージョンとしてリリースされるまでにTeamPageに組み込まれました。そして、その後、当社は市場やお客様から学んだ多くのことをTeamPageに組み込み、改良を重ねてきました。
フロー型とストック型の「いいとこ取り」をするには
 ツイッターやLINEが人々の間に浸透し、今では多くの社内コミュニケーションツールでフロー型(タイムライン型、時系列型)のデザインが採用されています。社内チャットツールが良い例ですね。誰かの発言(投稿)にすぐ気づけるので、リアルタイムでの会話に向いています。反面、重要な投稿であっても時間が経つと流れていってしまうため、蓄積された情報の活用には不向きです。また、複数の別々の話が同時に進行すると誰がどの発言に対してコメントしているのかが分かりにくくなりますし、自分には関係の無い会話まで目に入ってくるので煩わしく感じることもあるでしょう。
ツイッターやLINEが人々の間に浸透し、今では多くの社内コミュニケーションツールでフロー型(タイムライン型、時系列型)のデザインが採用されています。社内チャットツールが良い例ですね。誰かの発言(投稿)にすぐ気づけるので、リアルタイムでの会話に向いています。反面、重要な投稿であっても時間が経つと流れていってしまうため、蓄積された情報の活用には不向きです。また、複数の別々の話が同時に進行すると誰がどの発言に対してコメントしているのかが分かりにくくなりますし、自分には関係の無い会話まで目に入ってくるので煩わしく感じることもあるでしょう。
一方、情報を蓄積していくストック型のツールにはブログやWikiがあります。チャットのようにその場限りで読んで終わるのではなく、繰り返し読んだり引用したりと後から活用しやすいのが特徴です。
フロー型とストック型は、しばしば二者択一のものとして描かれます。たしかに、多くのビジネス向けコミュニケーションツールでは、どちらかのデザインしか選べません。しかし、TeamPageは、フロー型としてもストック型としても使えるように設計されています。
 I18N ERROR: @tsiskin#footer_RSS_Feed
I18N ERROR: @tsiskin#footer_RSS_Feed