カレンダー機能をアップデート:担当者や参加者のアバター(プロフィール画像)を表示
TeamPage のカレンダーは、予定(スケジュール)、タスク、プロジェクト、マイルストーンを表示するだけでなく、タスクの担当者や優先度、予定の参加者などで絞り込むことができる、大変便利な機能です。
カンバン機能をアップデートし、すべてのカラムやスイムレーンの表示/非表示をサポート
 今月リリースされた TeamPage 6.2.68 をお試しいただけたでしょうか。このバージョンには、いくつかの機能改善が行われたカンバン機能が含まれています。
今月リリースされた TeamPage 6.2.68 をお試しいただけたでしょうか。このバージョンには、いくつかの機能改善が行われたカンバン機能が含まれています。
主な改善項目は、すべてのカラムやスイムレーンの表示/非表示ができるようになったことと、フルスクリーン表示/解除をより簡単にり利用できるようになったことです。
今回のブログ記事では、この2つの改善点をご紹介します。
ソースコード ウィジェット プラグインをアップデートしました
TeamPage 6.2.67 では、ソースコード ウィジェット プラグインをバージョン 5.0.0 へアップデートし、サポートするプログラム言語を増やすとともに、色テーマも刷新しました。
HTMLタグを含んだ内容をCSV形式でエクスポート出力可能に
本日、「CSV エクスポート」プラグインをバージョン 0.2.10 にアップデートしました。
プラグインの紹介記事はこちらです。
今回のブログでは、今回のアップデート内容をご紹介します。
TeamPage カンバン機能をリリースしました!〜タスク管理やプロジェクト管理をもっと便利に、わかりやすく〜
 私がメインエンジニアとして開発してきた TeamPage の「カンバン」プラグインが、TeamPage バージョン 6.2.57 にバンドルされる形でリリースされました。
私がメインエンジニアとして開発してきた TeamPage の「カンバン」プラグインが、TeamPage バージョン 6.2.57 にバンドルされる形でリリースされました。
TeamPage の有料契約をされているお客様は、追加費用なしでご利用いただけます。
今回のブログ記事では、この新しい TeamPage のカンバン機能の特徴をご紹介します。
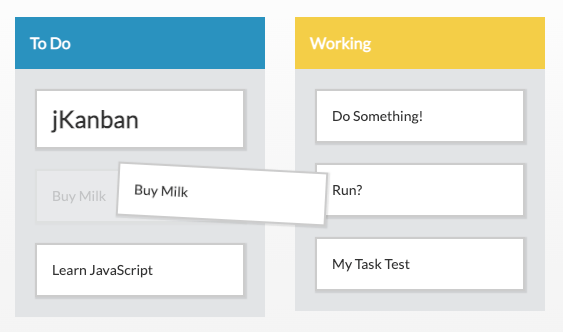
JavaScriptでカンバン機能を実現できるライブラリ「jKanban」の使い方 〜 その(3)
 前回のブログ記事では、カンバンのカラムやカードに色を付けたり画像を表示したりする装飾方法を紹介しました。
前回のブログ記事では、カンバンのカラムやカードに色を付けたり画像を表示したりする装飾方法を紹介しました。
今回は、カードをクリックしたりドラッグ&ドロップしたときの動作を設定します。
JavaScriptでカンバン機能を実現できるライブラリ「jKanban」の使い方 〜 その(2)
 前回のブログ記事では、jKanban ライブラリを使って簡単なカンバンを表示する例をご紹介しました。
前回のブログ記事では、jKanban ライブラリを使って簡単なカンバンを表示する例をご紹介しました。
今回は、一歩進めて、カラムやカードを装飾する方法を紹介します。
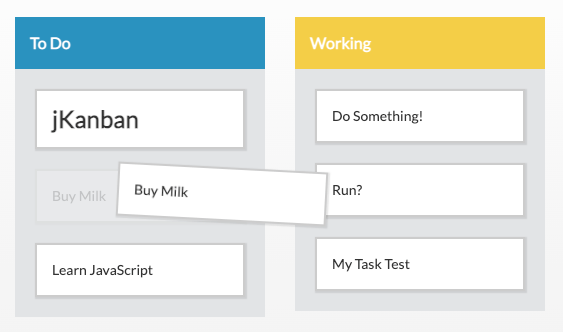
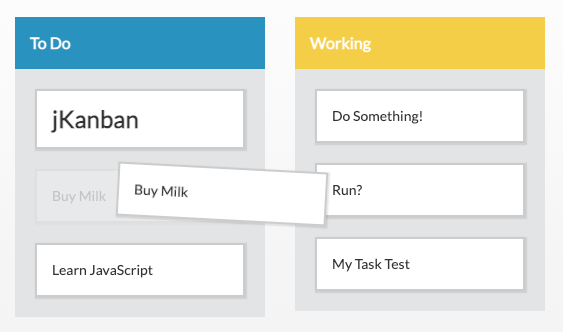
JavaScriptでカンバン機能を実現できるライブラリ「jKanban」の使い方 〜 その(1)
 現在、弊社では TeamPage のカンバン機能の開発を進めています。この開発には jKanban という JavaScript のライブラリをカスタマイズして使いました。
現在、弊社では TeamPage のカンバン機能の開発を進めています。この開発には jKanban という JavaScript のライブラリをカスタマイズして使いました。
このライブラリは、jQuery などの他のライブラリに依存しないピュアな「Vanilla Script」で書かれており、簡単なものを構築できる手軽さだけでなく、細かなカスタマイズを加えられる柔軟性も持ち合わせています。
今回は、この jKanban の使い方の基本をご紹介します。
建築業界向け人材手配・派遣管理ソリューションの紹介ページを作成しました
建設業界におけるスタッフ(作業員)の人材管理、手配作業、業者への請求書の発行、スタッフへの賃金の支払いなど、一連の煩雑な業務をスムーズかつスピーディに処理できるようにする総合ソリューションの紹介ページを作成しました。
郵便番号と住所を相互変換するサービス「ZIPCODA」を使って住所登録フォームの動作を改善しました
TeamPage の CRM プラグインや請負業務管理プラグインには、取引先や担当者などのマスターデータの登録フォームがあり、そのフォームで「郵便番号」「都道府県」「市区」「住所」などを入力・登録できるようになっています。
これまで、これらの登録フォームでは郵便番号から住所への自動変換・自動入力は利用できましたが、この度、逆の、住所から郵便番号への自動変換・自動入力も利用できるように改善しました。
誰が読んでくれたの?を確認するための「足あと情報」を改善しました
 昨日、「記事の閲覧者情報の追加表示」プラグインをリリースしました。
昨日、「記事の閲覧者情報の追加表示」プラグインをリリースしました。
プラグインの紹介記事はこちらです。
堅苦しい名称になっていますが、要するに「誰が記事を読んだのかわかるようにする機能」、つまり「足あと機能」をパワーアップするプラグインです。
今回のブログでは、この新しいパワーアップ用プラグインをご紹介します。
TeamPage インストーラーに含まれる Java VM を Oracle JVM から Amazon Corretto に変更
長らくの間、TeamPage の Java VM 付きインストーラーには Oracle の Java VM がバンドルされていましたが、TeamPage バージョン 6.2.45 から Amazon Corretto に変更しました。
TeamPage 6.2.45 のラベルやバッジの装飾
TeamPage バージョン 6.2.45 から、Bootstrap 風のラベルやバッジの装飾を利用できるようになりましたので、簡単にご紹介します。
写真が誤って回転表示されても大丈夫な「画像の回転」プラグインのご紹介
 ある林業の会社では、作業員が現場の写真を携帯で撮影し、撮影した写真をメールに添付して TeamPage の投稿メールアドレスに送信し、投稿された写真を社内外のメンバーと最新の現場状況として共有しています。
ある林業の会社では、作業員が現場の写真を携帯で撮影し、撮影した写真をメールに添付して TeamPage の投稿メールアドレスに送信し、投稿された写真を社内外のメンバーと最新の現場状況として共有しています。
通常、携帯やカメラには、傾きを感知する機能が備わっており、撮影した写真に「縦向き/横向き」情報が埋め込まれると同時に、写真の向きも自動的に決定されるようになっています。
例えば、カメラを縦向きにして撮影した写真は自動的に縦長になりますよね。
バックスラッシュ記号を円記号として表示するには
 日本語キーボードの円記号キー ¥ を押して入力される文字は「¥」でしょうか。それとも「\」でしょうか。
日本語キーボードの円記号キー ¥ を押して入力される文字は「¥」でしょうか。それとも「\」でしょうか。
実は、使用する OS やフォント設定によってどちらの文字として表示されるかが変わります。
アメリカ生まれの TeamPage で円記号として表示するにはちょっとした設定が必要です。
ここでは、その背景や設定方法をご紹介します。
「灰色の枠メニュー」って何?目立たせて記事や段落への操作をしやすくする方法
 TeamPage では細かなコミュニケーションを可能にするため、記事だけではなく段落ごとにもコメント、タスク登録、スケジュール登録、タグ付けなどができるようになっています。
TeamPage では細かなコミュニケーションを可能にするため、記事だけではなく段落ごとにもコメント、タスク登録、スケジュール登録、タグ付けなどができるようになっています。
その鍵となるのが「灰色の枠メニュー」です。これは「どの段落に対してコメントするのか」を示してくれるナビゲーションなのですが、薄い灰色をしているため、目立たず、気が付きにくいのが欠点です。
この「灰色の枠メニュー」を赤くして目立たせるカスタマイズ方法をご紹介します。
簡単にできる!テンプレート付き記入式アンケート機能を作る実例紹介
 先日、アンケート作成&回答フォーム プラグイン をお使いのお客様から、「チェックボックスを選択するのではなく、回答を記入する形式のアンケートは実現できないか?」というご相談を受けました。
先日、アンケート作成&回答フォーム プラグイン をお使いのお客様から、「チェックボックスを選択するのではなく、回答を記入する形式のアンケートは実現できないか?」というご相談を受けました。
詳しいお話を伺ったところ、「質問者が出したいくつかの案に対してユーザーが自由に回答を書き込めるようにしたい」とのことでした。例えば、「選択肢 A 〜 D について皆さんの意見をください」というアンケートを作成し、ユーザーには「A は〜だと思います。B は〜ですね。C は…」のような回答をする、という形式です。
難しく考えなくても、何だか「記事とコメント」の組み合わせで実現できそうですね。
では、どのようにして使いやすい「アンケート機能」にするか、詳しく見ていきましょう。
基本機能だけで作る!会議を効率的に進めるレシピをご紹介
 「基本機能だけで作る!」シリーズの第3回目では、会議を効率化するソリューションの構築方法をご紹介します。
「基本機能だけで作る!」シリーズの第3回目では、会議を効率化するソリューションの構築方法をご紹介します。
会議を効率化するためにするべきことは、次の3つです。
- 事前に確認できる内容を共有する
- 議事録を簡単に作成し、共有する
- 会議の結果を受けて「何を、誰が、いつまでに」を決める
TeamPage にはこれらを網羅する基本機能が備わっています。その基本機能をどう組み合わせて使うのかがわかれば、他のことにも色々と応用が効きますよ。
基本機能だけで作る!質問&回答サイトの作り方
 TeamPage で質問&回答サイトを構築する最も簡単な方法は 質問箱プラグイン の導入です。必要な機能が全部揃っています。
TeamPage で質問&回答サイトを構築する最も簡単な方法は 質問箱プラグイン の導入です。必要な機能が全部揃っています。
でも、実は、基本機能を組み合わせても同じようなことができるのです。今回は「基本機能だけのレシピ」をご紹介します。
基本機能を知することで、「ここをちょっとアレンジするだけで◯◯も実現できるのでは?」といった応用アイディアが浮かび、TeamPage の可能性を感じていただけるのではないかと思います。
基本機能だけで作る!場所を選ばないメール日報共有サイトの作り方
 TeamPage の「メール投稿」機能やその他の基本機能を組み合わせて、外出先からでもメールで日報を投稿し、社内外のメンバーと共有するためのサイトを構築できます。
TeamPage の「メール投稿」機能やその他の基本機能を組み合わせて、外出先からでもメールで日報を投稿し、社内外のメンバーと共有するためのサイトを構築できます。
TeamPage には「日報」プラグインがありますが、「TeamPage にアクセスして日報を書く」ことが必要です。
それに対して、このメールを使う方法では、TeamPage にアクセスする必要がありません。普段お使いのメールアプリで日報を書いて特定の宛先へ送信するだけ。もちろんファイルも添付でき、誰かがコメントすればメールでお知らせしてくれます。
このブログ記事では、この、メールで日報を投稿&共有をするためのサイトを TeamPage で構築する方法をご紹介します。基本機能の組み合わせでできますので、簡単ですよ!
お客様が迷わない!スッキリ簡潔なトップページのカスタマイズ例
 先日、ある IT サポート企業のお客様サポートサイトを TeamPage で構築するお手伝いをしました。
先日、ある IT サポート企業のお客様サポートサイトを TeamPage で構築するお手伝いをしました。
先方からのリクエストは、「TeamPage のトップページ(フロントページ)を含めた見た目をできるだけスッキリ簡潔にして、お客様が迷わないで操作できるようにしたい」というもの。そこで、(1) トップページに大きなアイコンやボタンを設置し、(2) タブやサイドバーなどを取っ払いました。
今回のブログでは、このスッキリなカスタマイズをどのように行ったのかを簡潔にご紹介します。
プロフィール画像(アバター)とタグをもっと活かして、画面をもっとカラフルにしよう
 この2週間で、TeamPage の画面をよりカラフルにして視認性を高めるプラグインを 2 つリリースしました。
この2週間で、TeamPage の画面をよりカラフルにして視認性を高めるプラグインを 2 つリリースしました。
1 つ目は、タスクの担当者など、ユーザーの名前が表示される場所に当該ユーザーのプロフィール画像(アバター)を追加する、プロフィール画像(アバター)を追加表示プラグインです。2 つ目は、記事のタイトルの下にタグを表示するプラグインです。
今日は、これらのプラグインを紹介をいたします。
会議のムダを省く「スマート会議」で、議事録、決定事項、フォローアップの共有のススメ
 これまで、議事録フォーム プラグインやカテゴリー メモ プラグインなど、議事録の作成や管理ができるプラグインをいくつか開発してきましたが、先日、会議の決定事項やフォローアップ進捗をより明確にする「スマート会議」プラグインの日本語対応版をリリースしました。
これまで、議事録フォーム プラグインやカテゴリー メモ プラグインなど、議事録の作成や管理ができるプラグインをいくつか開発してきましたが、先日、会議の決定事項やフォローアップ進捗をより明確にする「スマート会議」プラグインの日本語対応版をリリースしました。
「スマート会議」プラグインは…
- アジェンダの事前準備・事前共有し、議論のブレや脱線を防ぐ
- 以前の会議からのフォローアップ業務の進捗を明確にし、達成度の確認を容易にする
- 書式を定型化し、議事録作成を効率化する
- ダッシュボードや検索で、過去の議事録、決定事項、タスクなどを探す時間を削減する
…といった、「よくある会議のムダ」を解決するためのソリューションです。TeamPage の基本的なタスク管理機能や情報共有機能を応用・活用し、直感的で使いやすく設計されています。
今回は、この「スマート会議」の基本的な機能や特徴をご紹介いたします。
手軽にTeamPageをカスタマイズ、具体例をご紹介
![]() 最近お客様からカスタマイズに関するご質問をたくさん頂くようになりました。「◯◯の文字サイズを大きくしたい」「◯◯の部分を非表示にしたい」「◯◯の部分に利用案内を表示したい」などなど…。
最近お客様からカスタマイズに関するご質問をたくさん頂くようになりました。「◯◯の文字サイズを大きくしたい」「◯◯の部分を非表示にしたい」「◯◯の部分に利用案内を表示したい」などなど…。
これまでも、スキン設定画面のスタイルシートに CSS を記入したり埋め込みウィジェットを使って JavaScript を動作させたりすることで色々なカスタマイズが可能でしたが、設定箇所があちこちに散らばってしまい、わかりにくくなっていました。
そこで、TeamPage をお使いの管理者の皆さん自身が細かなカスタマイズを一箇所でできるように、「Proteus カスタム JavaScript & CSS」プラグインという、名前からして分かりやすいプラグインを作成しました。
意外と知られていない?便利な共有フォルダ機能を紹介します
 TeamPage には、WebDAV に対応した、ファイルの共有場所として利用できる「共有フォルダ」機能があります。
TeamPage には、WebDAV に対応した、ファイルの共有場所として利用できる「共有フォルダ」機能があります。
ずっと昔から備わっているファイルサーバー機能なのですが、最近の TeamPage ではデフォルトで「共有フォルダ」タブが非表示になっているせいか、意外とその存在が知られていないような気がします。
そこで、今日は、この便利な隠し機能(?)をご紹介します。
 I18N ERROR: @tsiskin#footer_RSS_Feed
I18N ERROR: @tsiskin#footer_RSS_Feed